I really like the way first releases of WordPress 2.8 come out! The most recent update, WordPress 2.8.1 posted a few hours ago, brings some great improvements which make your blogs more stable and much more secure.
WordPress Logos and Buttons
Gone are the days of manually clipping the WordPress logo from the official website! Last week I’ve discovered a wonderful page with all the official WordPress logos and buttons offered in PDF (with vector graphics) and PNG versions of everything.
There’s a set of WordPress wallpapers and a neat table with current colors used by WordPress engine.
Like WordPress? Find out more:
Upgrade to WordPress 2.6.2!
Looks like WordPress 2.6.2 with a few fixes is out, so I’ve just upgraded all my blogs to this new milestone.
For all the details, read the official WordPress 2.6.2 announcement or glance through the list of bugs fixed in 2.6.2 release.
See also:
WordPress 2.5 Release
The wait is over, and WordPress 2.5 is finally released! Compared to the previous 2.3 branch, this new release brings an amazing pack of improvements and additions, and it looks like 2.5 is going to be one of the most interesting WordPress releases of the past years.

There is an excellent highlight of all the main features on the WordPress blog: WordPress 2.5 Brecker.
New WordPress 2.5 features
The things I’m really looking forward to try are the following:
– new dashboard – apart from cleaner look and improved usability, it also supports widgets for expanded functionality
– multi-file upload – apparently with a progress bar!
– fully integrated tag management – adding/renaming/removing any tags is a native functionality with this release, so no additional plugins are needed
– using newer version of TinyMCE (that’s the fancy editor with plenty of useful toolbars you see when creating a page or a post) promises fixes to many complex HTML issues (working with lists and paragraphs has traditionally been painful for me), and there’s a no-distractions mode I really look forward to – minimum of interface controls so that you can fully concentrate on the content
There are many more improvements like automatic plugin upgrades and built-in image gallery functionality, which many of you will find useful as well, but I’ve yet to look into them.
All in all, I think it’s the most exciting upgrade, WordPress team once again did a great job.
Wait no longer: download WordPress 2.5 and get busy with your upgrades!
More links on WordPress 2.5
WordPress 2.3 is released!

Finally, the new release of WordPress is here. WordPress 2.3, codenamed “Dexter”, brings many long-awaited features and fixes 350+ issues found in previous versions.
Most interesting features in WordPress 2.3
- Tags – now with native support. Strangely enough, you’ll need to download separate plugins to manage the tags.
- Canonical URLs – will allow you to change slugs of any post and have WordPress automatically redirect old slug URL to the new URL of your post. Brilliant idea, great for SEO! Mark Jaquith has a great post explaining how it all works: Canonical URLs in WordPress 2.3
- Advanced editing options in WYSIWYG editor for posts and pages are finally accessible via a special button. The trusty Shift+Alt+V combination for doing the same still works, of course.
- Update notification functionality will let you know when there’s a new version of the WordPress engine or any of the plugins you use. Must save us all tons of time we usually spend tracking the updates, downloading new versions and troubleshooting the upgrades of all the plugins.
If you want to learn more, there’s a traditional 10 Things You Need To Know About WordPress 2.3 review posted at Technosailor. As always, a highly recommended post!
Before you rush it to download the latest WordPress and get your upgrade started, please be sure to verify all your plugins are up to date and will be supported in the 2.3 release. I’ve done this for all the plugins on Perfect Blogger, and so my upgrade happened in a matter of seconds and without a single problem.
If you think you need help upgrading your WordPress – feel free to contact me and we’ll see what can be done.
Make Akismet Automatically Discard Old Spam
I love the Akismet spam blocking plugin functionality. It makes my life so much easier! However, not many people remember that it has a very useful feature on top of its basic setup: an option to make Akismet automatically discard all the spam older than 2 weeks.
Now, instead of carefully clicking through the list of spam, I simply glance through it to mark the non-spam messages off, and then forget about the rest. Akismet takes care of it and makes sure that my spam comments page is never too crowded.
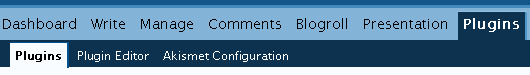
To activate this option, first go to the Plugins section of your WordPress admin panel…

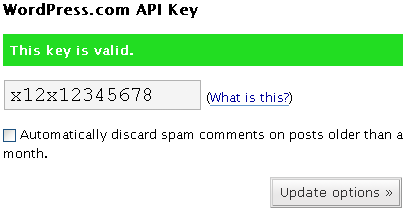
… and then click Akismet Configuration:

After ticking the option on and clicking the button, you’ll have this great feature enabled and your future peace of mind guaranteed. Enjoy!
New WordPress Blog Install Checklist
I’ve recently started new blog, and thought it would be useful for you to know my checklist for making sure the website is build with SEO basics in mind, ready to attract traffic and has its feed delegated to FeedBurner service for easier management.
Upgrade to WordPress 2.2.1

Although I myself have upgraded all my blogs to WordPress 2.2.1 almost a week ago, I still can see it’s never too late to remind everyone to do the same.
As you probably now, WordPress 2.2.1 incorporating multiple security fixes and is therefore highly recommended.
You can download the full installation of WordPress from official website or, if you’re upgrading from WordPress 2.2, go ahead and use WordPress 2.2.1 instructions and archives by Mark Aquith.
WordPress 2.2 released
According to my blog’s administration dashboard, less that 20 hours ago the long-awaited next version of WordPress engine was released – WordPress 2.2, codenamed Getz.
I’ve just upgraded my main two blogs, and have already tried the two features I’ve been waiting for:
- fully integrated widgets Starting with this release, widgets will be a standard part of the WordPress distribution, included in the core source code instead of being a separate plugin. Many recent WordPress themes support widgets already, and it is indeed a very easy way to manage sidebars of your blog. Since I’ve been doing my sidebars manually, it seems to be a perfect opportunity for me to migrate over and document the process in a form of a separate how-to post. Stay tuned!
- safer activation for plugins: a sandbox approachIf you ever installed more than 10 plugins on a single blog, you’ve probably been there already: you download a plugin, place it in the right directory, click activate in your administration panel, and it breaks your whole blog – nothing works, not even the administration panel itself. The only way out of this is to either remove the plugin files through SSH/FTP or disable its activation in WordPress database manually (phpMyAdmin or something like this). Neither of these methods are simple enough to be used by someone who doesn’t know much about WordPress.
This new release introduces a sandbox approach: all plugins are verified against fatal errors upon their activation, and unless they work safely enough (don’t break your whole blog), they are not activated. You get a nice error message explaining the situation should you come across a nasty plugin like this.
It took me only a few minutes to set up a fatal error scenario, and I must say: this feature is a great time saver on top of being a great plugin installation safeguard.
There’s a many more changes apart from these two, like full Atom 1.0 support – I just don’t use them as much and perhaps need to do a bit of reading/learning myself since too many things have changed in this version.
If you want to learn more, it’s best for you to read the great 10 Things You Should Know About WordPress 2.2 post at Technosailor. As always, Aaron Brazell has provided a great review of the most juicy features to be found in this WordPress release.
That’s all I wanted to tell for the moment. If you haven’t done so yet, wait no more – just go download WordPress 2.2 and upgrade, it’s definitely worth it!
FeedBurner plugin is now FeedSmith
Steve Smith has just announced that the FeedBurner plugin he had developed a few years ago and had been supporting ever since is now officially adopted by FeedBuner, and is supported under a FeedBurner FeedSmith name.
Here is a download link: FeedBurner FeedSmith 2.2
Installation instructions for the new plugin can be found on the FeedBurner: WordPress Quick Start page, however there’s a couple of steps they had missed, so I just wanted to post them here for the time being (I’ve also sent emails to FeedBurner about these, so with any luck they’ll be mentioned in the Quick Start guide soon enough):
1) Make sure you disable your old FeedBurner plugin before putting the new one into your WordPress plugins directory
If you don’t do this, there will be a conflict of plugins declarations, and you will have to FTP to your hosting and delete the old plugin file form WordPress directory manually in order to fix this conflict.
2) In FeedSmith, you don’t have to generate FeedBurner-specific feed redirect anymore. Instead, all your feeds will be redirected to FeedBurner by default. This means two things:
– you need to change the Original Feed back to its default in your FeedBurner feed options (log into your FeedBurner account, pick your feed, click Edit Feed Details…)
– you need to clean up your .htaccess file. Just find a line in your .htaccess (it will be in the root directory of your WordPress installation) which looks like this, and delete it:
RewriteRule ^feedburner_879394/?$ /feed/ [R,L]
That’s about it! I’ve just updated the plugin on one of my blogs, and will do it on the rest in the next few hours. If you need help with upgrading it, please feel free to ask!


Recent Comments